
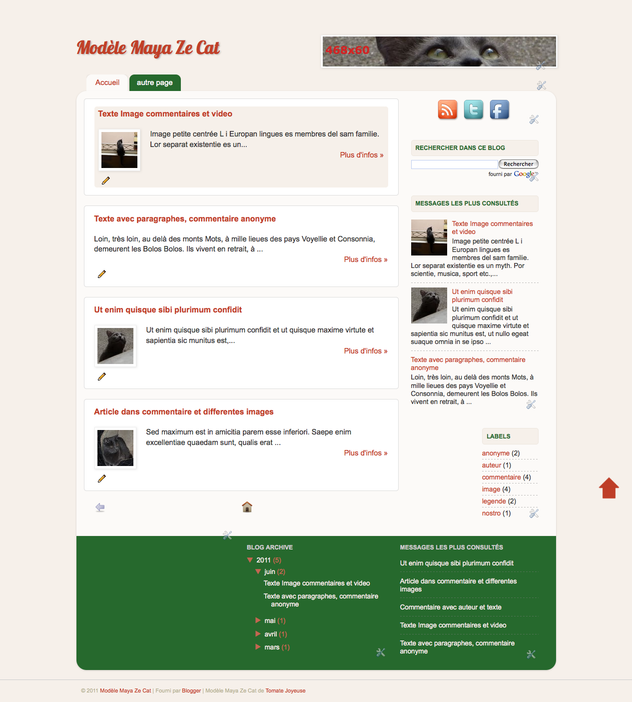
Ce modèle peut être vu sur Modèle Maya Ze Cat
Je me suis basée sur un modèle Blogger "Picture Show" de Josh Peterson.
J'ai fait beaucoup de changements, comme vous pouvez le voir :
- Titres des pages optimisées pour le référencement
- Résumé automatique sans script. Le premier article en première page est différencié par une couleur
- Entête séparé par deux widgets : Vous pourrez mettre à droite si vous le désirez une publicité.
- Navigation "messages plus anciens" et plus récents avec des icônes
- Petites icônes à côté de la date et des libellés
- Un blockquote dont la première lettre est différente du texte.
- Les images s'adaptent automatiquement à la largeur de votre article.
- Commentaire de l'auteur est différencié des autres
- Une icône "Stylo Plume" est à côté du texte "Laisser un commentaire"
- Un avatar pour les commentaires anonyme (un joli fantôme)
- Une différence de texte selon le nombre de commentaires : Aucun commentaire soyez le premier, 1 commentaire, Nb commentaires
- Un fil d'Ariane est au dessus du titre de l'article ce qui permet de faciliter la navigation
- Lorsque vous partagez votre article sur Facebook, il y a une image avec une description
- Pied de page avec trois colonnes ect.
Quelques codes à ajouter :
Voici le code du haut de page, que vous trouvez à droite du modèle, que vous mettrez en tant que gadget Html.
<a href="#"> <img src="http://i252.photobucket.com/albums/hh2/shehrazad/fleche_MZC.png" title="Haut de Page" style="position: fixed; bottom: 10px; right: 2%;" /></a>
Si vous voulez insérer un code dans votre blog, utilisez un outil en ligne comme Postable et entre les pre, insérez le texte modifié
<pre> Mettre votre code </pre>
J'ai choisi les icônes sociales d'Elegant Themes que vous pouvez télécharger sur leur site.
Voici quelques unes que j'ai hébergées sur Photobucket, que vous pouvez utiliser. Bien entendu, remplacez les lettres majuscules par les occurrences correspondantes.
<center><a href="http://feeds2.feedburner.com/NOMDUFLUX" rel="nofollow" title="Flux RSS"><img src="http://i252.photobucket.com/albums/hh2/shehrazad/rss-12.png" alt="RSS " /></a> <a href="http://twitter.com/COMPTETWITTER" rel="nofollow" title="Suivez moi sur Twitter"><img src="http://i252.photobucket.com/albums/hh2/shehrazad/twitter-9.png" rel="nofollow" alt="Twitter" /></a> <a href="https://www.facebook.com/NOMDELAPAGE" rel="
Pour mettre des articles similaires avec des images, vous pouvez utiliser Nrelate
Oups et le lien de téléchargement
Vous êtes libre de l'utiliser pour votre blog et de le modifier. Le modèle est offert gratuitement. Mais SVP, n'enlevez pas le crédit du bas de page, j'ai mis énormément de temps pour le mettre en forme.
Si vous avez des questions, n'hésitez pas à m'en faire part dans vos commentaires.
PS : si vous utilisez ce modèle n'oubliez pas de faire un petit coucou sous les commentaires, ce serait sympa.



Merci Joanne, je lirai avec plaisir ton prochain article. A bientôt
RépondreSupprimerC'est vraiment sympa de partager ton boulot comme ça. Tu vas faire gagner du temps à pas mal de Geek !
RépondreSupprimerMerci pour nous
Le net est fait de partage, et j'ai beaucoup appris grâce à certains bloggueurs, c'est normal de rendre, c'est ainsi que le net avance.
RépondreSupprimerJe suis en train de faire un autre modele. cela m'amuse...
Peux-tu me dire comment enlever mon adresse e-mail en bas ici elle apparaît partout il y a un bas de page identique au tiens et je n'arrive pas à l'enlever il n'est pas supposer s’afficher joa425
RépondreSupprimertu n'es pas obligé de mettre ton adresse email pour commenter. Je suis seule à connaitre ton adresse email et je ne la transmettrais à personne. Pour effacer Joa425, je te conseille de vider le cache de ton navigateur et tu ne le verras plus. Mais à mon humble avis, c'est normal que tu le vois, car tu as installé la saisie la saisie automatique.
RépondreSupprimerJ'ai oublié de te dire Merci je suis revenue, excuse mon manque de savoir vivre total envers mon amie virtuelle bonne fin de journée
RépondreSupprimer