Pravin Vibhute du blog http://www.toptrix.net/ a publié un tutoriel qui explique comment faire la vérification de votre blog, Blogger dans son article Verify Ownership Of Blogger Blog To Your Pinterest Profile Without Uploading HTML File
Pinterest a fait référence à son article sur sa page d'assistance
►Vous pouvez aussi utiliser le tutoriel de Soraya du blog Blogger, que je conseille fortement : Pinterest : Associer son compte avec son blog
Je le remercie d'avoir eu la gentillesse d'avoir bien voulu me laisser traduire son tutoriel.
1. Allez dans sur vos paramètres de profil, puis cliquez sur vérifier votre site
2. Puis téléchargez le fichier html de validation sur votre ordinateur
Laissez bien cette fenêtre ouverte, vous en aurez besoin par la suite
3. Allez sur votre tableau de bord Blogger.
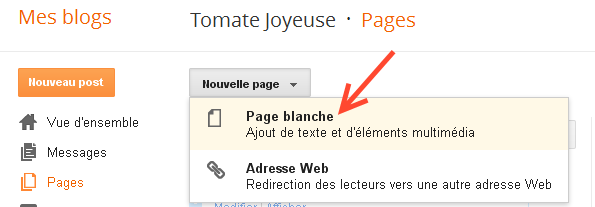
► créer une page blanche
4. Ouvrez la partie html que vous avez téléchargé sur votre ordinateur avec Notepad.
► Faites un copier coller du contenu dans la page blanche
Une chose très importante : nommer la page de la même manière votre fichier html Pinterest
Publiez la page. Et faites un copier coller du titre de la page pinterest-blabla-html
5. Retournez sur votre tableau de bord Blogger
► Paramètres ► Préférences de recherches ► Erreurs et redirections ► Redirections personnalisées
Vous suivez la même procédure que l'image plus haut
De : Insérez le titre la page avec un /
Pour : Insérer un /p/ avec le titre de la page
Enregistrez les modifications
6. Retournez sur Pinterest et validez votre site.
Voici le résultat avec mon blog.
Comme vous pouvez le voir avec l'exemple de mon blog, vous n'avez pas besoin d'avoir un nom de domaine pour valider votre site.
Si vous avez des questions n'hésitez pas à aller sur le blog de Pravin Vibhute
Vous pouvez le suivre sur Google Plus
sur Pinterest http://pinterest.com/toptrix/
Twitter http://twitter.com/toptrix_
Mise à jour de l'article au 21 novembre 2012
N'hésitez pas à lire le commentaire de Brandon, sous cet article, qui donne plus éclaircissements sur l'utilisation du tutoriel.
Pour les autres questions concernant Blogger, n'hésitez pas à faire un tour sur le forum d'aide Blogger







Merci beaucoup
RépondreSupprimerJ'ai un peu galéré mais ça fonctionne. Le nom de la page générée par blogger n'est pas toujours le même que le nom qu'on lui a fourni. De plus, j'ai téléchargé 2 fois le fichier html de pinterest, donc chrome m'a renommé le deuxième en ajoutant "-1" à la fin, que j'ai eu du mal à voir du premier coup.
RépondreSupprimerJ'ai créé 3 fois la page blanche en question, j'ai eu 2 fois une page qui s'appelle blogpage20.html et une fois le bon nom pinterestest-xxx.html. J'ai l'impression que le nom de la page qu'on lui donne importe peu finalement, c'est surtout la redirection qui est importante : pinterest essaie d'accéder au fichier www.votresite.com/pinterest-xxx.html -> il faut donc lui indiquer dans la fameuse redirection blogger que la page pinterest-xxx.html doit être cherchée à l'emplacement blogpage20.html (nom de page généré par blogger dans mon cas). Pour tester si la redirection fonctionne, il faut saisir dans le navigateur www.votresite.com/pinterest-xxx.html, et ça devrait afficher normalement la nouvelle page que vous avez créée (avec le fameux "/p" en plus dans l'adresse).
Merci beaucoup pour vos éclaircissements très utiles, j'avais suivi le tutoriel de Pravin sans avoir créer plusieurs fois de suites des pages.
SupprimerJ'espère que votre intervention servira aux autres lecteurs de ce blog.
bonjour
RépondreSupprimerdécidément non, je n'y arrive pas, après avoir essayé ce que vous décrivez et mixé avec les consignes de Brandon. Dans tous les cas pinterest me dit erreur 404, la page n'est pas trouvée.
Je ne vous donne pas beaucoup d'info pour m'aider mais si jamais vous avez une illumination, je suis preneuse !
Bonjour Carine,
SupprimerVous avez de la chance Soraya a publié un tutoriel qui s'avère beaucoup plus simple. je vous conseille de le suivre.
Pinterest : Associer son compte avec son blog
Merci pour votre réponse ! Je suis allée voir mais ce n'est pas assez précis. Notamment l'étape "Le code dans le modèle Blogger", j'ai demandé des précisions à Soraya... à suivre....
RépondreSupprimerBonjour Carine,
SupprimerJ'ai regardé le code source de votre blog. Il ne me semble pas avoir vu les balises que conseillait de mettre Soraya. Répéter l'opération, et cliquer sur les différentes images de son tutoriel si vous avez du mal à comprendre les différentes étapes à suivre.
bonjour
RépondreSupprimerj'ai re-essayé aujourd'hui, c'est de l'acharnement, je n'y arrive pas.
J'ai recopié dans le code html de mon modèle, à la ligne qui suit le mot "head" le code suivant :
b:if cond='data:blog.searchLabel == "pinterest_verify"'
meta content='XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX'
name='p:domain_verify'/
/b:if
en changeant uniquement les XXXX par le code suivant fbxxxxxxxxx (fb suivi de 30 chiffres) qui m'a été donné dans la balise meta communiquée par Pinterest
ça ne marche pas.
Je pense avoir bien compris où il fallait modifier les choses, j'ai du mal à saisir ce qui ne marche pas.
Merci
bonjour
SupprimerJe vous conseille de refaire la manip du début. Si vous avez des questions avec les meta, posez la question sur le blog de Soraya. Elle a teste tous ces tutos tout comme moi avant de les publier.
J'espère que vous arriverez à vérifier votre blog sur Pinterset
tenez moi au courant